!! 적은 배경지식으로 시작하기 때문에 설명에 부족함이 있음을 알려드림.
프로젝트를 기획한 후, 생활코딩 WEB1과 WEB2의 커리를 따라 html과 css에 대한 기초를 공부했다.
현재 WEB2 반복문예고까지 배운 현 상태는 바로....


하하
아직 내 상상속의 웹페이지 느낌은 전혀 안 난다! 당연하지
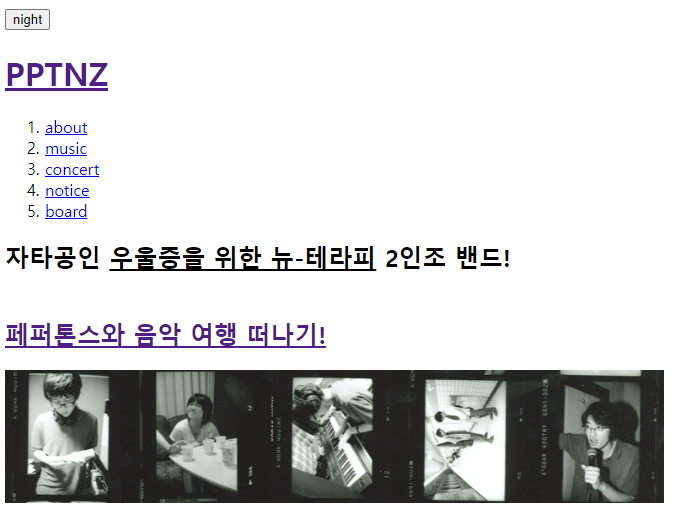
하지만 넣고 싶었던 페퍼톤스 메인타이틀, 목차, 짤막한 설명, 페퍼톤스의 사진은 자알 담겼다.
매우 허접한데 코드는 은근 길다.
코드를 살펴보자.
<!DOCTYPE html>
<html>
<head>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Shizuru&display=swap" rel="stylesheet">
<title>PPTNZ Main Home :: BY WANGO</title>
<meta charset="utf-8">
</head>
<body>
<input type="button" value="night" onclick="
var target = document.querySelector('body');
if(this.value === 'night'){
target.style.backgroundColor = 'black';
target.style.color = 'white';
this.value ='day';
} else {
target.style.backgroundColor = 'white';
target.style.color = 'black';
this.value ='night';
}
">
<h1><a href ="index.html" title="Main Page">PPTNZ</a></h1>
<ol>
<li><a href = "about.html" title="About PPTNZ">about</a></li>
<li><a href = "music.html" title="PPTNZ's Music">music</a></li>
<li><a href = "concert.html" title="PPTNZ's Concert">concert</a></li>
<li><a href = "notice_board.html" title="공지사항">notice</a></li>
<li><a href = "notice_board.html" title="자유 게시판">board</a></li>
</ol>
<h2>자타공인 <u>우울증을 위한 뉴-테라피</u> 2인조 밴드!</h2>
<p><a href="" target="_blank" title="Let'go Travel">
<p style="margin-top:45px;"><h2><strong>페퍼톤스와 음악 여행</strong> 떠나기!</h2></p>
<img src="pptnz_main.jpg" width="70%">
</body>
</html>아직 별 내용이 없어서 간결해보인다. 하나씩 뜯어서 복습해보자.
<!DOCTYPE html>
<html>
<head>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Shizuru&display=swap" rel="stylesheet">
<title>PPTNZ Main Home :: BY WANGO</title>
<meta charset="utf-8">
</head><!DOCTYPE html> 웹 문서의 유형을 html로 지정했다.
<html> 문서를 html로 시작했다.
<head> 부분에는 구글 폰트에서 긁어온 코드를 삽입했다. 하지만 변하지 않는다. 폰트는 어떻게 바꿀 것인가.
머릿속의 프로페셔널한 웹페이지를 위해서 폰트는 매우 중요하다. 해결할 것이다.
<title> 문서 제목이다. 어떤 거냐면,

브라우저 탭에 이렇게 뜨게 한다.
<meta> 메타 데이터를 입력했다. 입력하지 않을 시 오류가 있을 수 있다고 하여 추가했다.
<body>
<input type="button" value="night" onclick="
var target = document.querySelector('body');
if(this.value === 'night'){
target.style.backgroundColor = 'black';
target.style.color = 'white';
this.value ='day';
} else {
target.style.backgroundColor = 'white';
target.style.color = 'black';
this.value ='night';
}
"><body> 바디 부분 시작.
<input type="", value="", onclick="">
type="button"을 입력하면...

요런 작고 소중한 버튼이 생긴다.
value="night"은 유추가 되겠지만, text필드에 보이는 내용이다. night이라고 입력했으니 night이 적혀있는 버튼이 생기는 것이다.
onclick=""은 button과 같이 쓰이는 속성이다. 클릭할 때 실행하는 JS함수를 입력한다.
var target =을 이용해 여러번 나오는 걸 변수에 한 번만 넣어 오타를 줄여보자.
if문을 써서 최대한 반복을 줄이고자 했다. 따라서 "만약 value가 night 상태라면, 배경색을 black으로, 글자색은 white로, value는 day로 바꾼다"를 넣은 게 저 if { } 부분이다.
else는 if에 해당하지 않는 내용이다. 바꿔 말해 "지금 night상태가 아니면" -> "배경색을 white로, 글자색은 black으로, value는 night로 변경할 것"을 의미한다.
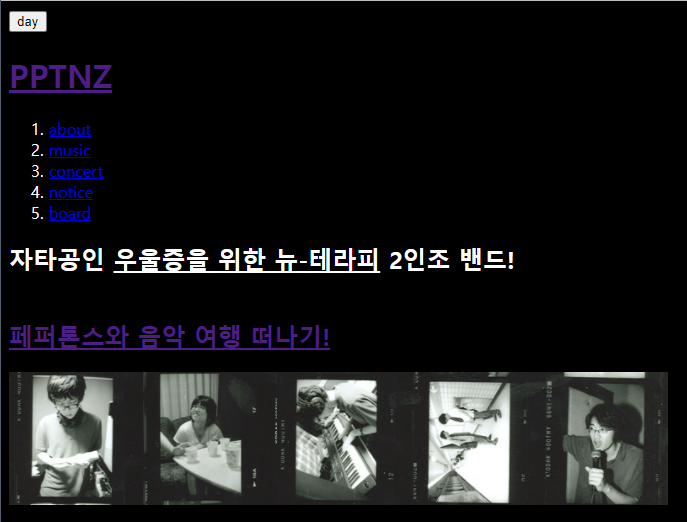
if와 else를 통해 버튼을 딸깍딸깍 누르면 허얘졌다 꺼메졌다가 한다. 기획단계에는 넣지 않은 기능이지만 추가해봤다.
난 다크모드 애용자니까 ... 훗
<h1><a href ="index.html" title="Main Page">PPTNZ</a></h1>
<ol>
<li><a href = "about.html" title="About PPTNZ">about</a></li>
<li><a href = "music.html" title="PPTNZ's Music">music</a></li>
<li><a href = "concert.html" title="PPTNZ's Concert">concert</a></li>
<li><a href = "notice_board.html" title="공지사항">notice</a></li>
<li><a href = "notice_board.html" title="자유 게시판">board</a></li>
</ol>
<h2>자타공인 <u>우울증을 위한 뉴-테라피</u> 2인조 밴드!</h2>
<p><a href="" target="_blank" title="Let'go Travel">
<p style="margin-top:45px;"><h2><strong>페퍼톤스와 음악 여행</strong> 떠나기!</h2></p>
<img src="pptnz_main.jpg" width="70%">
</body>
</html>나머지 <body>내용들이다.
첫 번째 라인은 웹페이지 맨 상단에 오는 PPTNZ 글자에 대한 코드이다.
<h1>은 제목이며 글자크기를 크게 키워준다.
<a pref="", title="">은 하이퍼링크를 삽입하는 태그다.
href에는 링크 주소, title에는 페이지 설명을 넣는다. 커서를 오래 올려놓으면

이런 식으로 내가 입력한 내용이 뜨게 되면서, 클릭 전 어떤 페이지인지 알 수 있게 한다.
>PPTNZ< 는 웹페이지에 표현하는 텍스트다.
<ol>과 함께 <li> 그리고 링크를 거는 <a> 태그가 함께 있다.
PPTNZ아래의 1. about 2.music... 등등 목차 부분을 넣은 것이다. 각각에 맞는 html 링크를 걸어주었고 title을 이용해 페이지 설명을 추가했다. 아래를 보자.

목차에 알아서 숫자도 넣어지고, 링크도 잘 걸려있다.
<h2>는 뭘까? <h1>랑 비슷한 건가? 맞다.
그 아래에 표시될 내용은 <h1>보다 작은 글자크기로 나오도록 <h2>를 이용했다.

<u>는 뭘까? 정답! 바로 밑줄을 긋는 태그다.

<p>는 단락을 구분 짓는 태그다.
여기에도 링크를 넣어주었다. 이 링크는 추후 노래 게임 페이지로 이동할 것이다.
<strong>은 텍스트를 굵게 하고 주로 중요한 내용일 때 사용한다.
마지막 코드.

<img scr="">는 이미지를 삽입할 때 파일의 경로를 넣는 태그다. width=""는 브라우저 창의 크기 단위로 조절하는 태그다. 적절히 키우거나 줄여서 사진을 나타내면 된다.
마무리로 닫아주지 않는 태그를 모두 닫고 저장해보자.
Live Server Extension 참 편리하다. 실시간으로 바로바로 수정해준다.

자...
이렇게 메인 페이지의 내용을 모두 넣었다.
아직 많이 허전하다. 하지만 여기까지 오는 데에도 많은 태그를 공부했고 많은 문법을 습득했다.
이제 목차 하나하나씩 웹페이지에 표시할 내용을 추가할 예정이다.
프로페셔널해 보이는 웹사이트는 내용을 모두 추가해서 막힘없는 a pref가 완료되면 그때 시작해보자.
고고씽
'Web (~2022.06) > WEB' 카테고리의 다른 글
| [HTML]많이 쓰이는 HTML 태그 (추가 중) (0) | 2022.03.01 |
|---|
